- Joined
- Aug 24, 2018
- Messages
- 1,630
- Trophies
- 1
- Location
- his house!
- Website
- catboybeebop.neocities.org
- XP
- 3,523
- Country

So, I'm porting my old wix site over to neocities, and I'm having some trouble with the logo. Essentially, it's 3 gifs on top of each other; I know, a little stupid, but this is much, much easier than trying to make them into ONE gif for now.
So, I went to stack overflow (here's my thread there about this btw) and didn't really get a good answer to fix this so far.
Sure, it kinda works, but not really.
What I want in the end is for the 3 gifs to be in a div that I can just center with align="center", and just not need to worry about it at all after that.
So, here's the page's code as of writing this post:
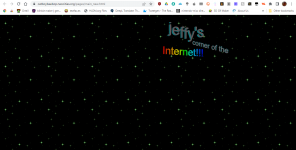
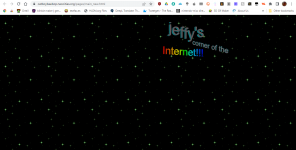
Now, here's what that results in:

It's KINDA centered, but not actually! What the fuck? (and no, using the <center> tag doesn't change anything, it just gives the same result)
I know I'm still new to CSS and generally don't use divs when I make pages, but what the fuck am I doing wrong? It all looks correct, so why doesn't it just be centered?
Oh, and you can click here to see the page update in real time as you guys help me out.
So, I went to stack overflow (here's my thread there about this btw) and didn't really get a good answer to fix this so far.
Sure, it kinda works, but not really.
What I want in the end is for the 3 gifs to be in a div that I can just center with align="center", and just not need to worry about it at all after that.
So, here's the page's code as of writing this post:
HTML:
<title>Work in progress...</title>
<link rel="icon" type="image/x-icon" href="/pages/images/favicons/main.png">
<link rel="stylesheet" type="text/css" href="/style.css">
<!-- CSS and div to make the site logo look the same as the Wix version, modified from https://stackoverflow.com/questions/48474/how-do-i-position-one-image-on-top-of-another-in-html
I might just put this into the main style.css, not sure.-->
<style>
.logo {
position: relative;
center: 0
}
.image1 {
position: absolute;
center: 0
}
.image2 {
position: absolute;
center: 0
}
.image3 {
position: absolute;
center: 0
}
</style>
<div class="logo" align="center">
<img class="image1" src="/pages/images/general/logo/1.gif" />
<img class="image2" src="/pages/images/general/logo/2.gif" />
<img class="image3" src="/pages/images/general/logo/3.gif" />
</div>Now, here's what that results in:

It's KINDA centered, but not actually! What the fuck? (and no, using the <center> tag doesn't change anything, it just gives the same result)
I know I'm still new to CSS and generally don't use divs when I make pages, but what the fuck am I doing wrong? It all looks correct, so why doesn't it just be centered?
Oh, and you can click here to see the page update in real time as you guys help me out.


